No-code: digital development accessible to all
No-code is the idea of being able to create applications, websites or digital tools without having to write code. Code is a complex computer language that can be understood by a computer and used to instruct it to create software, websites or applications. In short, code is like writing a detailed recipe that the machine follows to perform a task.
This solution stands out for its simple, intuitive interfaces, such as drag-and-drop systems or ready-to-use templates, so that even those with no programming knowledge can design their own digital projects quickly and easily.
A new way of designing training courses without coding
Not programming code simplifies the creation of e-learning courses by making technology accessible, even to those who don’t know how to program. With easy-to-use tools, it becomes possible to design learning platforms, interactive quizzes or teaching aids quickly and without complexity. This approach allows trainers to concentrate on content, while saving time and remaining flexible.
The no-code applied to training: what is it?
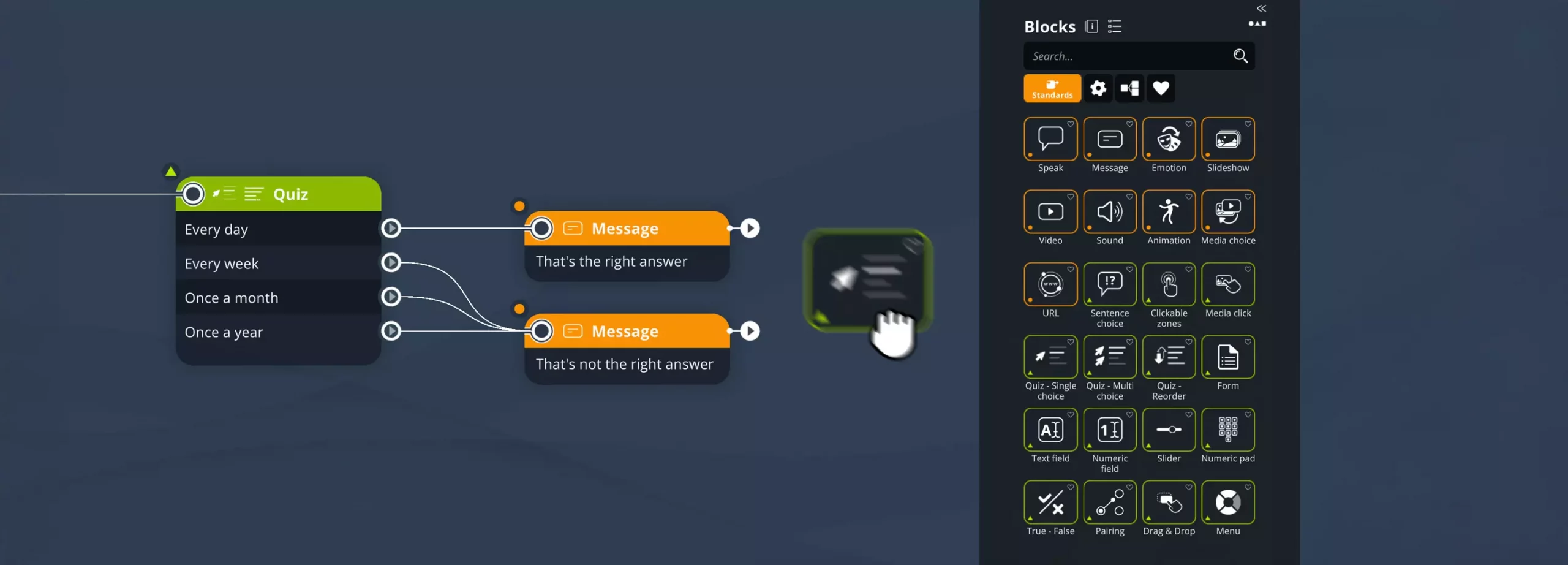
Platforms without programming applied to training makes it easy to create teaching tools without having to code. Thanks to intuitive platforms such as VTS Editor, you can quickly build online courses, practical exercises and automated assessments. You can also build interactive scenarios without writing a single line of code, add animations or automated feedback, and test and adjust modules thanks to a simple, easy-to-use interface.
The advantages of a ‘no-code’ approach for your interactive training courses
The advantages of ‘no-code’ make it a popular solution for creating training materials. Here are the key benefits:
Accessibility: ‘No-code’ empowers trainers without programming skills to easily design engaging and interactive content.
Speed: These tools allow for the quick creation of courses, interactive scenarios, and exercises, saving valuable time.
Time Efficiency: Many tasks can be automated, including tracking performance and gathering feedback, allowing trainers to focus on teaching.
Flexibility and Rapid Iteration: ‘No-code’ platforms make it simple to test and adjust modules based on learners’ needs.
How do you create a no-code interactive training course?
To design a no-code interactive training module, follow these five steps:
- Define Your Learning Objectives: Start by identifying your goals. Choose a no-code tool that meets your current needs and offers flexibility for future development.
- Choose the Right ‘No-Code’ Tool: Select an intuitive platform designed to meet your requirements. With a user-friendly interface, you can quickly create and customize content efficiently.
- Customize Your Content: Add interactive elements and structure your module with engaging scenarios.
- Test Your Module: Use a test group of learners to validate the module’s relevance and usability. Feedback from this group will help you refine the content and ensure an engaging learning experience.
- Publish and Analyze Performance: Share your module and use analytics tools to measure its impact.
No-code offers many opportunities for creating training courses quickly, but it is essential to make good use of it by following a few good practices.
Platforms that do not require any technical skills are practical solutions for creating training courses quickly, but you need to remain vigilant. Focus on the needs of the learners first and foremost to guarantee relevant content. Choose a no-code platform that is intuitive, easy to use and meets your needs. Customise your content with interactive elements, while avoiding over-complex features. Plan on regular feedback to adjust your creations. Finally, combine no-code with technical approaches for more complex projects. With these best practices, you can maximise the benefits of no-code without its limitations.
The right tools to simplify the creation of your training courses
‘No-code’ is a game-changer for designing training modules without technical expertise. It allows trainers to focus entirely on content while saving time through automation and benefiting from the flexibility of no-code platforms.
With the right practices and tools, creating effective training materials becomes simpler than ever. If you’re looking for a user-friendly and comprehensive no-code solution to design interactive training, VTS Editor is an excellent choice. Its intuitive interface makes building immersive and engaging learning experiences accessible to everyone—all without writing a single line of code.
Ready to get started? Contact a digital learning specialist today and create impactful, interactive training modules effortlessly!