Les bonnes pratiques de conception pédagogique pour faciliter le déploiement
Partons du principe que vous disposez d’un LMS… Vous êtes satisfaits de votre simulation créée dans le logiciel auteur VTS Editor et êtes prêts à déployer pour former vos apprenants. Mais avant de passer à cette étape clé, quelques bonnes pratiques sont à vérifier dans la conception même du scénario. Pourquoi les éléments du scénario ont un impact sur le déploiement LMS, allez-vous me dire ?
Pour rappel, les LMS utilisent un navigateur web compatible pour pouvoir lire les contenus de formation présents dans la plateforme. Ainsi, le contenu créé dans le logiciel auteur doit être adapté aux contraintes techniques de ces navigateurs et des ordinateurs des apprenants. S’il vous est déjà arrivé d’avoir des problèmes de lenteur parce que vous aviez ouvert trop d’onglets et que la vidéo ou le module e-Learning que vous consultiez était trop volumineux, il peut en être de même avec une expérience Virtual Training Suite. Afin de bénéficier des avantages de la simulation immersive et de la 3D temps réel, il convient de respecter certaines bonnes pratiques dans la conception de votre simulation, sans limitation de votre potentiel créatif :

Globalement, vous devez privilégier des navigateurs récents comme Mozilla Firefox, Microsoft Edge, Google Chrome, Apple Safari afin de bénéficier des mises à jour technologiques qui améliorent l’expérience de jeu de vos apprenants. Si vous n’avez pas la possibilité d’utiliser un autre navigateur que ceux mentionnés ci-dessus, contactez-nous pour que nous vous proposions une solution de déploiement adaptée à vos usages.
Rendre attractif votre module VTS Editor sur LMS pour développer l’engagement des apprenants
Afin d’optimiser le rendu de vos modules de formation immersive et gamifiée dans votre LMS, vous pouvez personnaliser les éléments graphiques afin d’engager davantage vos apprenants dans leur formation.
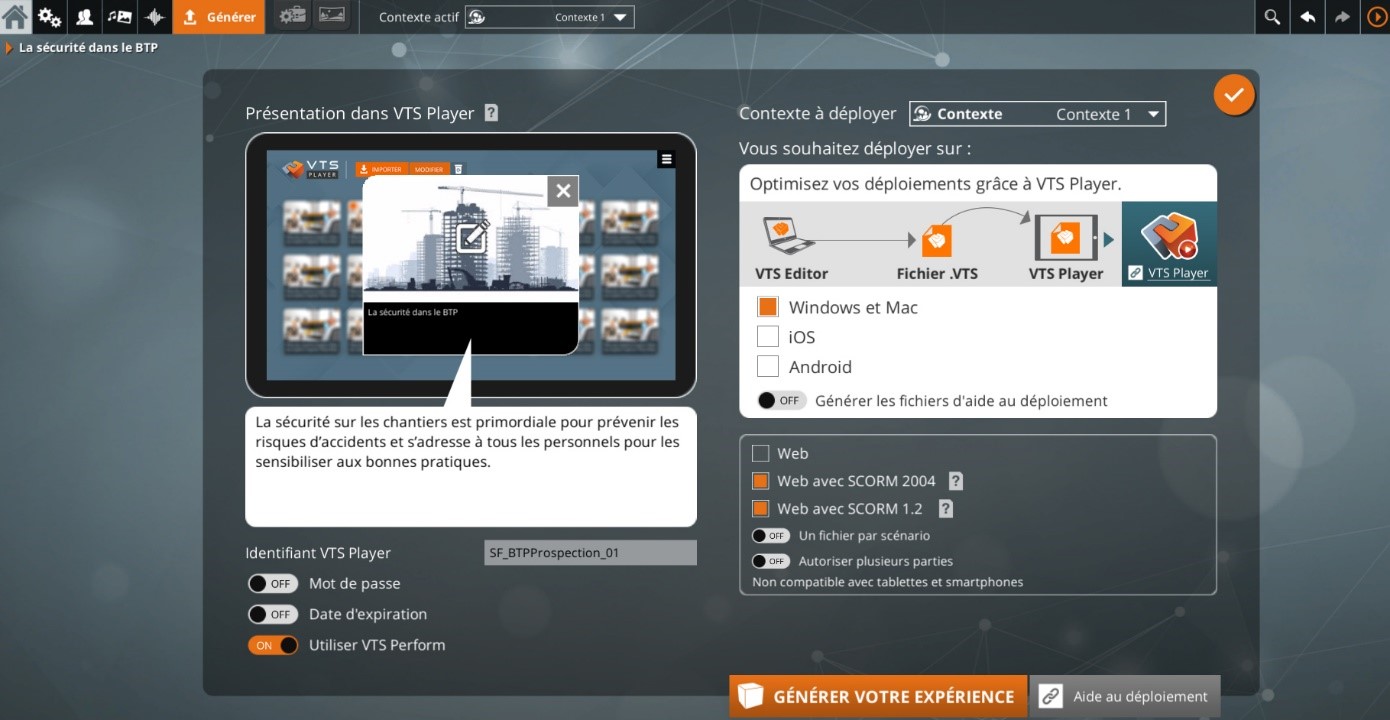
Lorsque vous lancez votre module, l’image de fond est celle qui est définie à gauche de la page de génération dans VTS Editor (voir ci-dessous). Le format conseillé est le 16/9 pour que l’affichage soit optimal. Pour que le module soit totalement en cohérence avec votre charte graphique, pensez à personnaliser le logo dans la page d’accueil du projet.

D’autres points sont également importants à notifier pour bénéficier d’une expérience pertinente dans votre LMS comme, par exemple, le nom du projet, qui doit être défini en amont car il est repris dans certains LMS.
Ce qu’il faut savoir de l’export du module pour un LMS
Les LMS utilisent une norme pour rendre compatible les contenus produits avec la plateforme. Cette norme appelée SCORM est un standard permettant de créer des objets pédagogiques structurés. En e-learning, un package SCORM est un répertoire de fichiers correspondant à un module de formation qui se présente sous la forme d’un fichier compressé avec l’extension .zip.
Les deux versions les plus utilisées sont 1.2 et 2004, toutes deux disponibles dans le logiciel auteur VTS Editor. La norme la plus récente est SCORM 2004 qu’il est préférable de privilégier si vous avez le choix. Le scoring étant normalisé pour le SCORM 2004, cela vous permet d’obtenir les scores du joueur en pourcentage.
En fonction de la version SCORM utilisée par votre LMS, sélectionnez celle correspondante dans la page « Générer » dans la conception de votre module. Deux options s’offrent ensuite à vous. L’option « un fichier par scénario » est fortement recommandée car elle permet d’exporter un projet en plusieurs modules SCORM. Cette action est conseillée pour obtenir une fluidité optimale. En effet, à cette étape, votre module doit être le moins gros possible, surtout si les ordinateurs de vos apprenants ne sont pas très puissants. Nous vous conseillons donc de bien connaître à l’avance le parc de machines utilisées afin d’adapter vos modules en conséquence car si la mémoire de l’ordinateur est faible et que d’autres ressources sont utilisées au moment du lancement, le téléchargement et la jouabilité pourraient être affectés.
Selon vos choix pédagogiques, vous pourrez autoriser ou non le joueur à recommencer le module sans le quitter.
Vous noterez également la mention : non compatible avec tablettes et smartphones. Si vous avez besoin de déployer pour ce type de périphériques, nous disposons d’autres solutions pour vous permettre de bénéficier des avantages de la mobilité. Notre solution logicielle Virtual Training Suite permet de déployer facilement et rapidement vos modules sur tablettes et smartphones en utilisant la plateforme VTS Perform et l’application VTS Player. Cette opportunité fera l’objet d’un prochain article.
Une fois vos choix faits, cliquez sur Générer et vous obtiendrez votre package SCORM.

Tester et intégrer votre module à votre LMS…
Dans la plupart des LMS, une fois en possession de votre package SCORM, vous créez un parcours, l’activité (le module SCORM), et vous n’avez plus qu’à faire un drag&drop du pack. Cette étape peut paraître simple mais il existe des cas spécifiques où cette simplicité est mise à mal. A cette étape, si vous n’êtes pas un spécialiste ou un fin connaisseur des spécificités de votre LMS, il est fortement recommandé de contacter votre DSI ou le responsable interne de la gestion du LMS. Notre équipe d’experts du Digital Learning est également à votre disposition pour vous accompagner dans le déploiement.
Il faut en effet s’assurer de certains prérequis techniques même si votre expérience est complètement optimisée comme par exemple l’assurance que des pré-configurations soient bien établis du côté de votre serveur web http.
Pensez bien également à visualiser l’expérience pour vérifier qu’elle correspond bien à vos attentes avant le lancement officiel de vos modules. Il peut arriver qu’une erreur javascript se produise la toute première fois que vous uploadez l’expérience. Don’t Worry, be Happy ! Il s’agit simplement d’une sécurité de votre système qui peut être levé par un administrateur de votre LMS (en savoir plus).
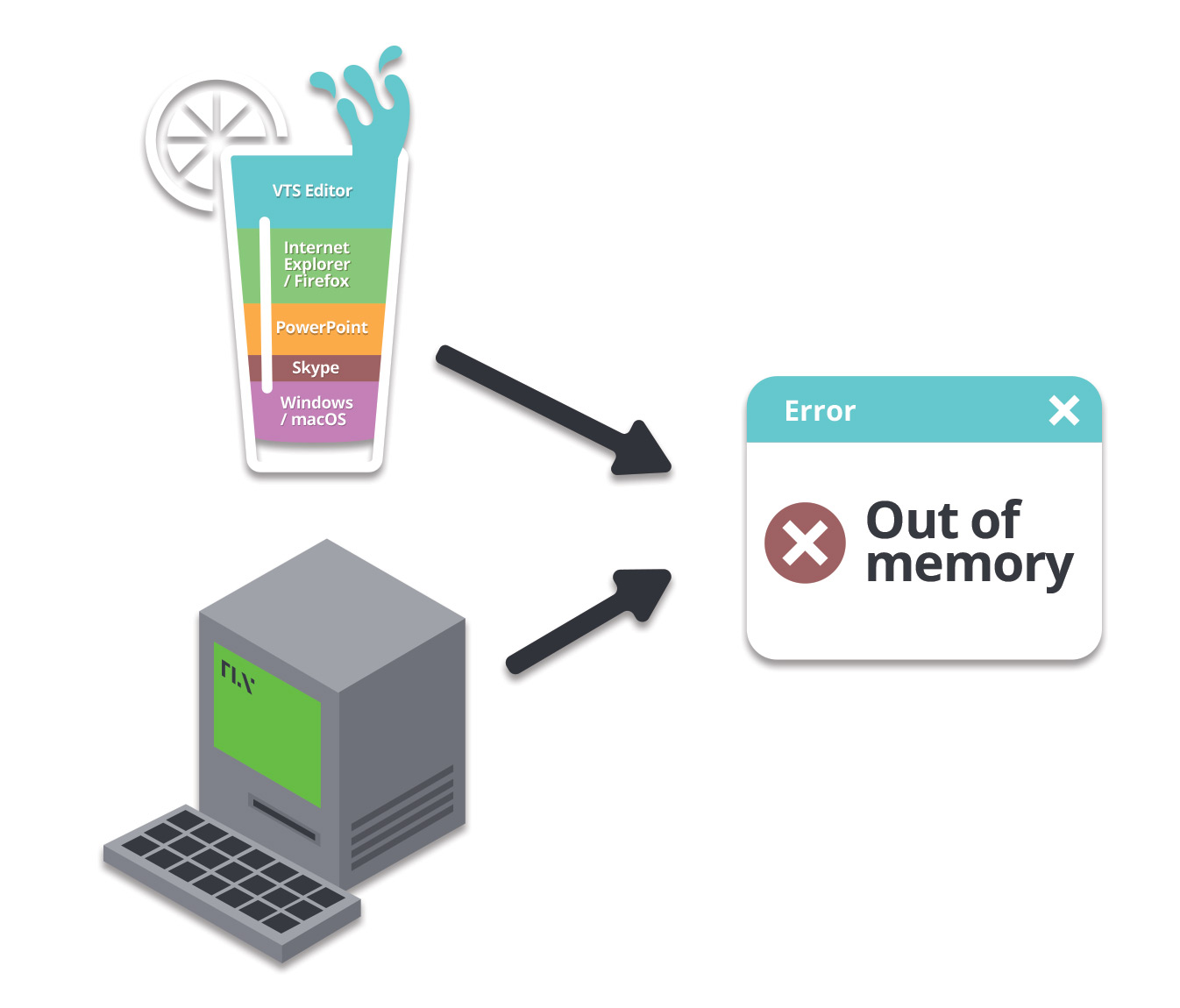
Une fois le module lancé, il peut arriver qu’un message de type Out of Memory apparaisse. Ce message d’erreur est beaucoup plus rare depuis les fortes améliorations apportées sur le sujet depuis la version 4.0 de VTS Editor. Nous vous conseillons de mettre à jour votre logiciel auteur pour en bénéficier et de regénérer les expériences pour garantir à vos apprenants une fluidité et une expérience de jeu optimale. Et voici l’explication du Out of Memory :

Comment aller plus loin ?
Dans sa promesse initiale, SCORM doit permettre l’interopérabilité entre outils auteurs et plateformes LMS. Mais avec une volonté de la part des entreprises et organismes de formation d’intégrer dans leur parcours des simulations immersives permettant enfin de travailler les savoir-faire et savoir-être, cette norme tend à s’essouffler. Pour s’affranchir de ces contraintes, de nombreux utilisateurs de VTS Editor nous ont challengé pour offrir une solution simple et rapide de déploiement tout en conservant une jouabilité performante sur toutes les plateformes. Nous l’avons donc fait avec la promesse de VTS Perform et VTS Player. Sans pour autant retirer votre LMS si vous en disposez d’un, vous pouvez tout à fait faire vivre en parallèle l’expérience Virtual Training Suite pour vos apprenants.
Déployez facilement vos simulations et analysez qualitativement les performances de vos apprenants avec VTS Perform
Serious Factory propose une nouvelle plateforme pour l’analyse qualitative des performances et des compétences évaluées avec VTS Perform. Quand la norme SCORM devient perfectible, cette plateforme de gestion de l’acquisition des compétences permet d’exploiter les Learning Analytics et proposer des solutions d’Adaptive Learning. Avec VTS Perform, les formateurs et les managers peuvent alors remplir leur rôle de coach auprès des apprenants, grâce à l’évaluation fine du parcours complet de formation.
Non seulement, cette plateforme vous permet d’exploiter les avantages de l’immersive Learning mais permet de facilement et rapidement déployer en quelques clics vos expériences sur l’application VTS Player sur toutes les plateformes (PC, MAC, iOS, Android, VR Cardboard).
Nous reviendrons dans un prochain article sur le détail de ce déploiement.